Add the Create Note Page
Now that we can signup users and also log them in. Let’s get started with the most important part of our note taking app; the creation of a note.
First we are going to create the form for a note. It’ll take some content and a file as an attachment.
Add the Container
 Create a new file
Create a new file src/containers/NewNote.js and add the following.
import React, { useRef, useState } from "react";
import { useHistory } from "react-router-dom";
import { FormGroup, FormControl, ControlLabel } from "react-bootstrap";
import LoaderButton from "../components/LoaderButton";
import { onError } from "../libs/errorLib";
import config from "../config";
import "./NewNote.css";
export default function NewNote() {
const file = useRef(null);
const history = useHistory();
const [content, setContent] = useState("");
const [isLoading, setIsLoading] = useState(false);
function validateForm() {
return content.length > 0;
}
function handleFileChange(event) {
file.current = event.target.files[0];
}
async function handleSubmit(event) {
event.preventDefault();
if (file.current && file.current.size > config.MAX_ATTACHMENT_SIZE) {
alert(
`Please pick a file smaller than ${config.MAX_ATTACHMENT_SIZE /
1000000} MB.`
);
return;
}
setIsLoading(true);
}
return (
<div className="NewNote">
<form onSubmit={handleSubmit}>
<FormGroup controlId="content">
<FormControl
value={content}
componentClass="textarea"
onChange={e => setContent(e.target.value)}
/>
</FormGroup>
<FormGroup controlId="file">
<ControlLabel>Attachment</ControlLabel>
<FormControl onChange={handleFileChange} type="file" />
</FormGroup>
<LoaderButton
block
type="submit"
bsSize="large"
bsStyle="primary"
isLoading={isLoading}
disabled={!validateForm()}
>
Create
</LoaderButton>
</form>
</div>
);
}
Everything is fairly standard here, except for the file input. Our form elements so far have been controlled components, as in their value is directly controlled by the state of the component. However, in the case of the file input we want the browser to handle this state. So instead of useState we’ll use the useRef hook. The main difference between the two is that useRef does not cause the component to re-render. It simply tells React to store a value for us so that we can use it later. We can set/get the current value of a ref by using its current property. Just as we do when the user selects a file.
file.current = event.target.files[0];
Currently, our handleSubmit does not do a whole lot other than limiting the file size of our attachment. We are going to define this in our config.
 So add the following to our
So add the following to our src/config.js below the export default { line.
MAX_ATTACHMENT_SIZE: 5000000,
 Let’s also add the styles for our form in
Let’s also add the styles for our form in src/containers/NewNote.css.
.NewNote form {
padding-bottom: 15px;
}
.NewNote form textarea {
height: 300px;
font-size: 24px;
}
Add the Route
 Finally, add our container as a route in
Finally, add our container as a route in src/Routes.js below our signup route.
<Route exact path="/notes/new">
<NewNote />
</Route>
 And include our component in the header.
And include our component in the header.
import NewNote from "./containers/NewNote";
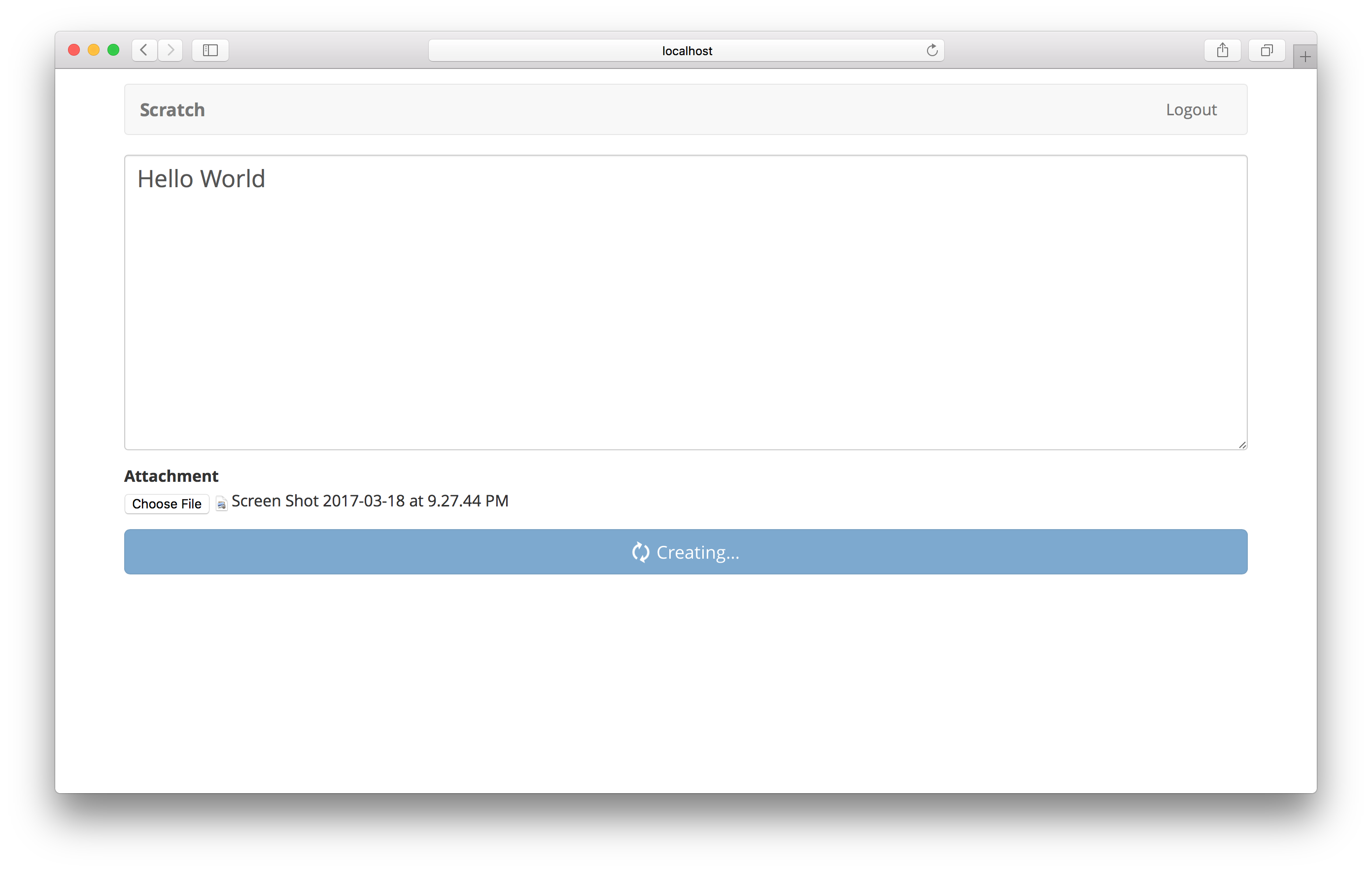
Now if we switch to our browser and navigate http://localhost:3000/notes/new we should see our newly created form. Try adding some content, uploading a file, and hitting submit to see it in action.

Next, let’s get into connecting this form to our API.
For help and discussion
Comments on this chapter