Setting up Your Project on Seed
We are going to use Seed to automate our serverless deployments and manage our environments.
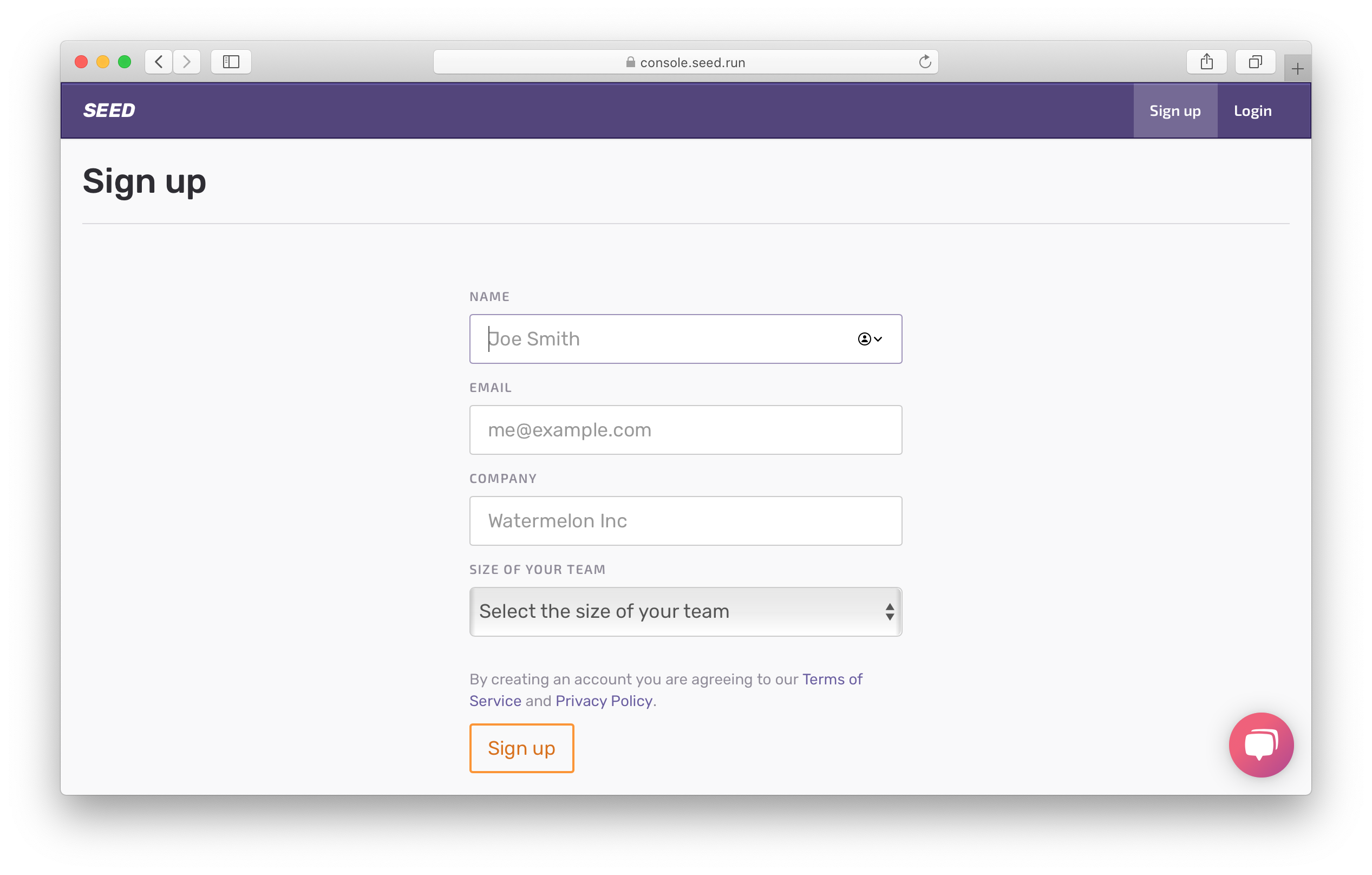
Start by signing up for a free account here.

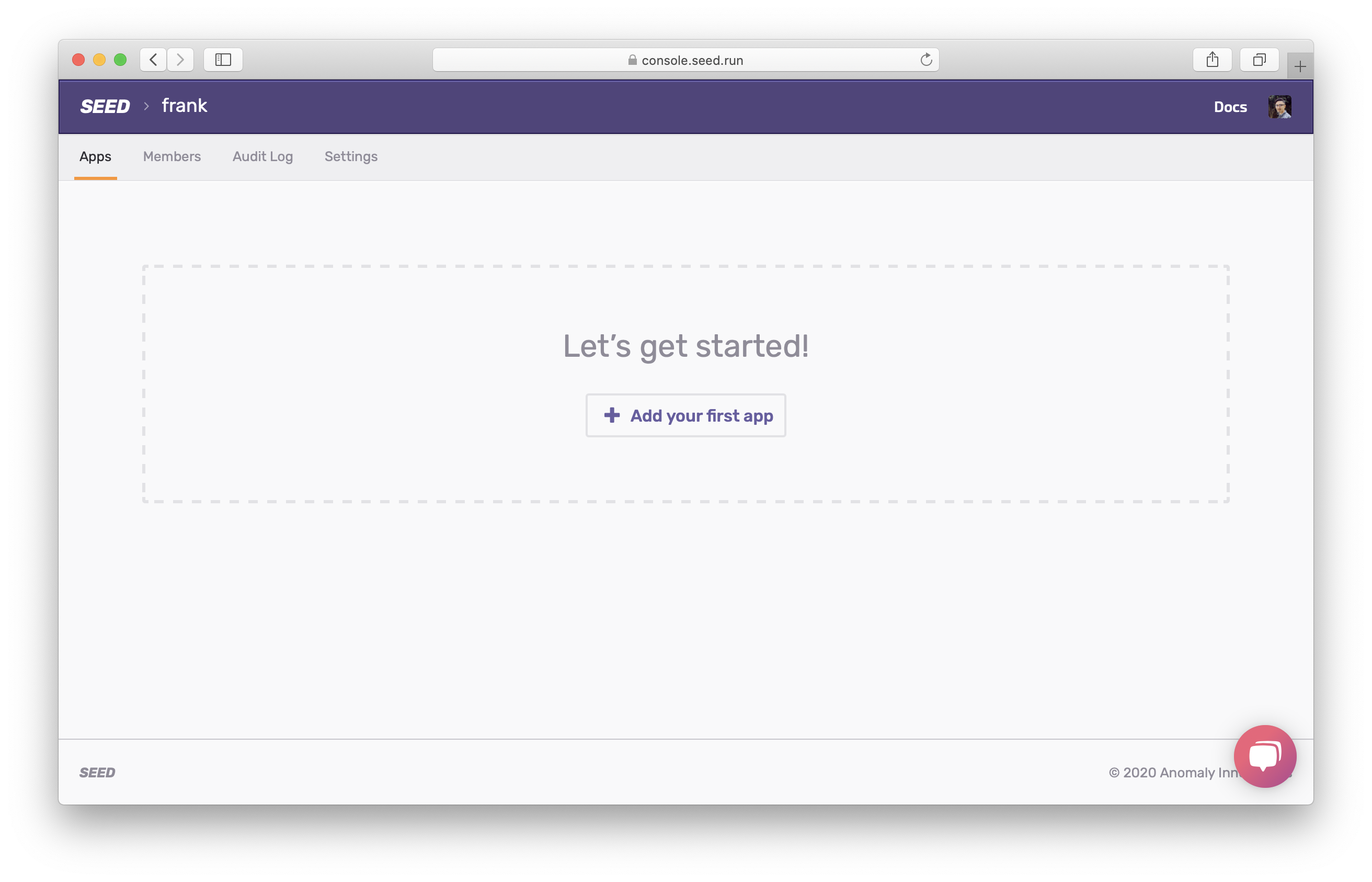
Let’s Add your first app.

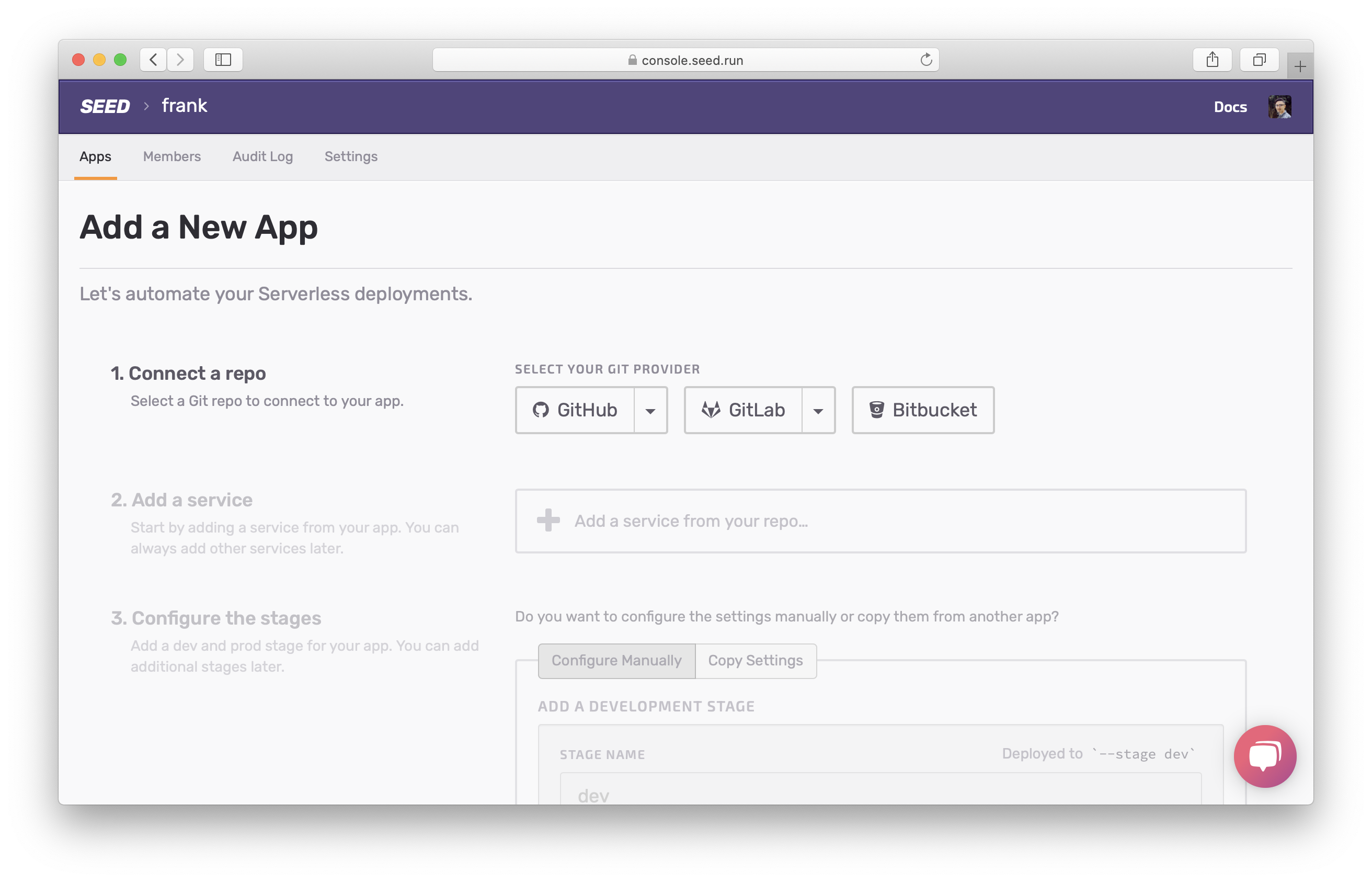
Now to add your project, select GitHub as your git provider. You’ll be asked to give Seed permission to your GitHub account.

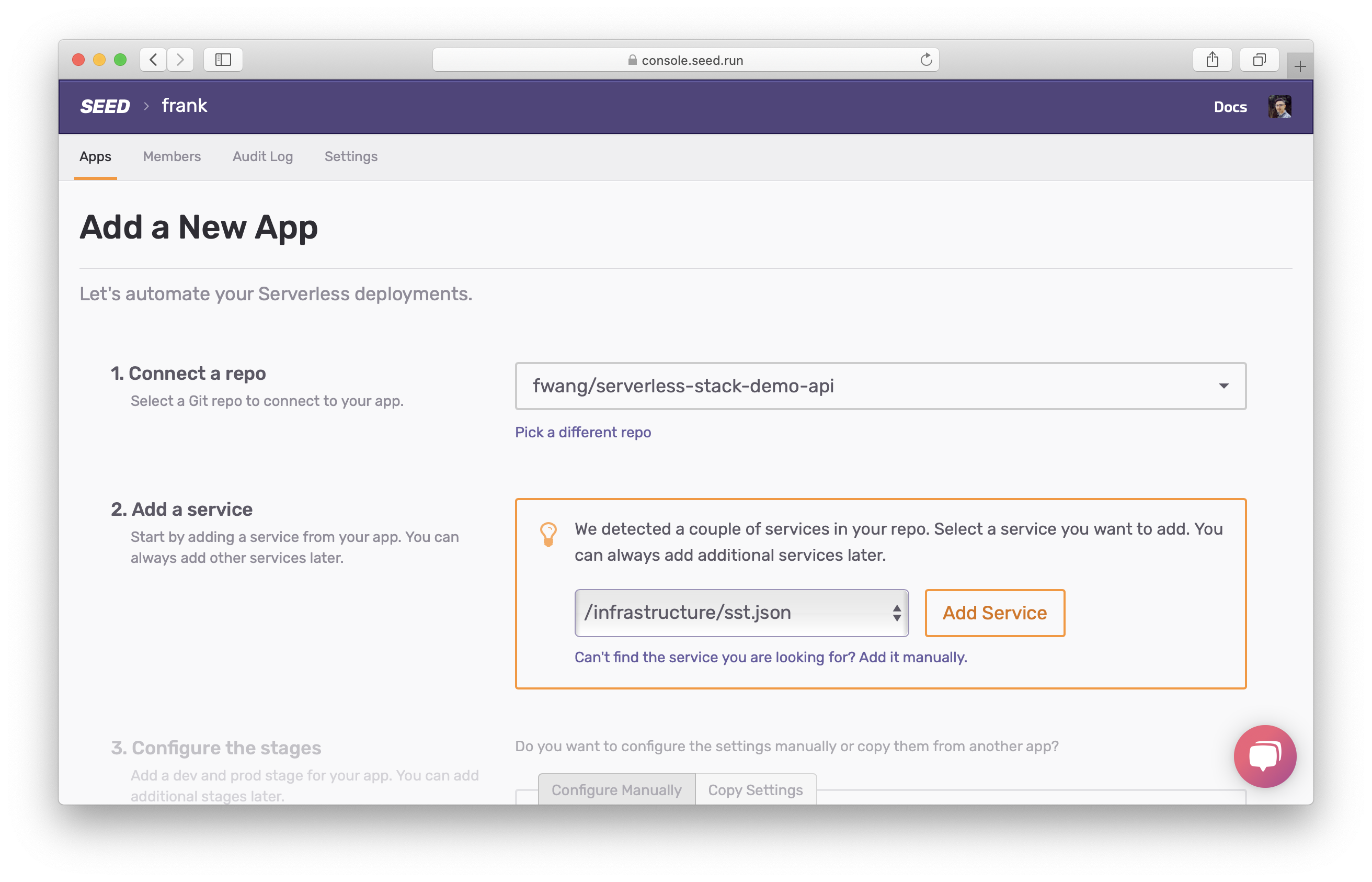
Select the repo we’ve been using so far.
Next, Seed will automatically detect sst.json and serverless.yml files in your repo. Select the infrastructure service. Then click Add Service. We’ll add our API later.

Seed deploys to your AWS account on your behalf. You should create a separate IAM user with exact permissions that your project needs. You can read more about this here. But for now we’ll simply use the one we’ve used in this tutorial.
 Run the following command.
Run the following command.
$ cat ~/.aws/credentials
The output should look something like this.
[default]
aws_access_key_id = YOUR_IAM_ACCESS_KEY
aws_secret_access_key = YOUR_IAM_SECRET_KEY
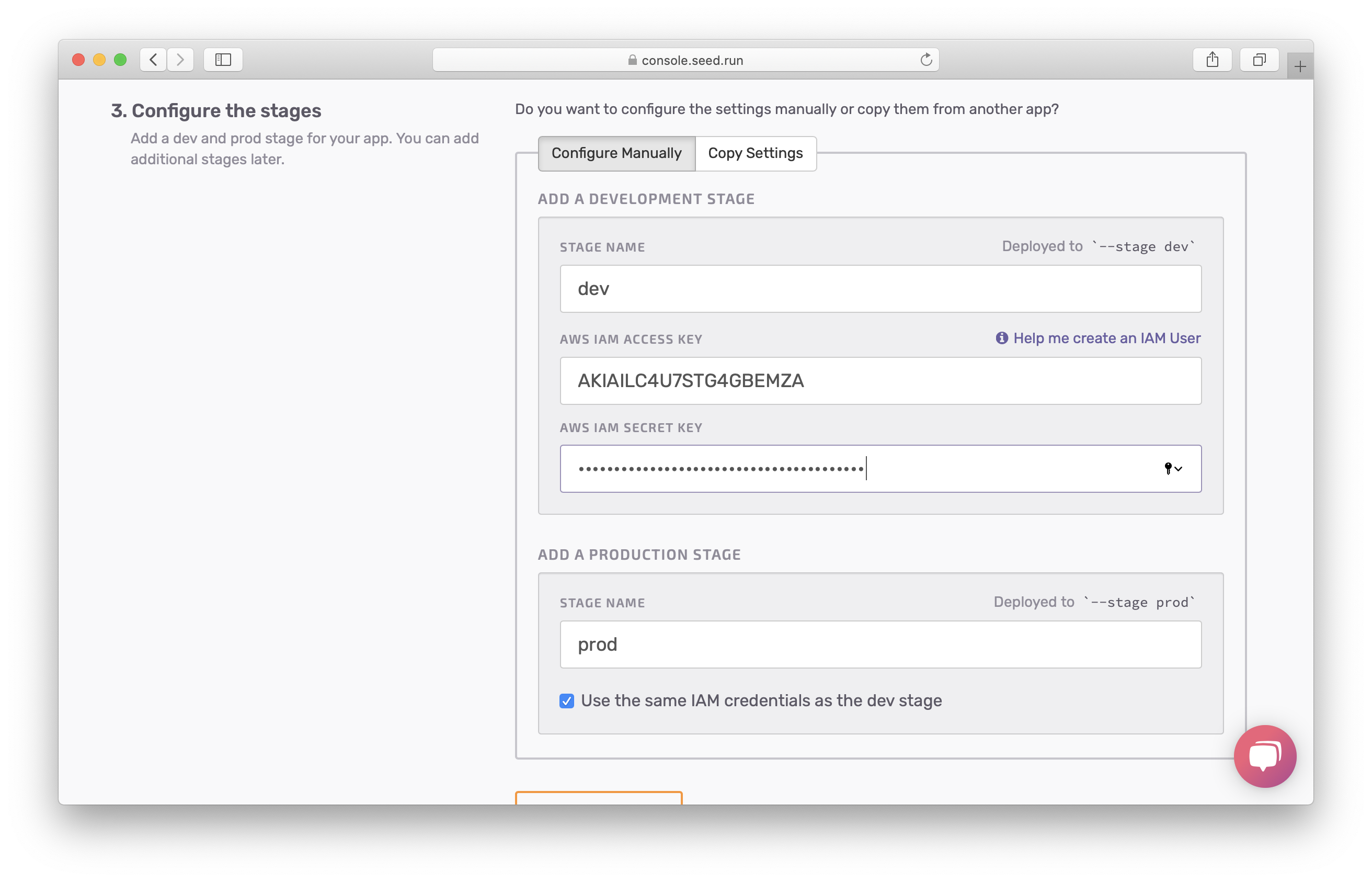
Seed will also create a couple of stages (or environments) for you. By default, it’ll create a dev and a prod stage using the same AWS credentials. You can customize these but for us this is perfect.
Fill in the credentials and click Add a New App.

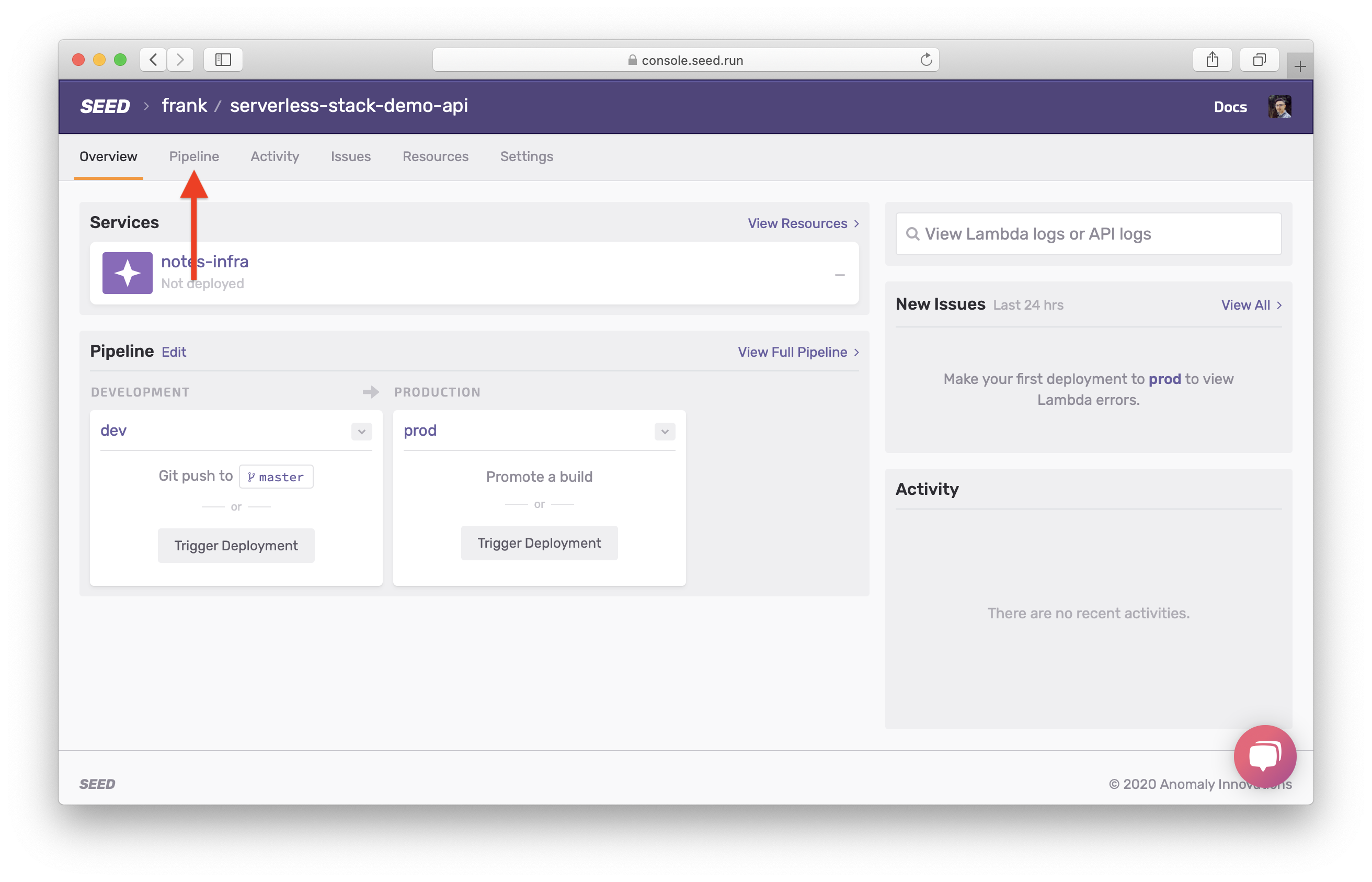
Your new app is created. You’ll notice a few things here. First, we have a service called notes-infra. It’s picking up the service name from our sst.json. You can choose to change this by clicking on the service and editing its name. You’ll also notice the two stages that have been created.
A Serverless app can have multiple services within it. A service (roughly speaking) is a reference to a sst.json or serverless.yml file. In our case we have two services in our repo. Let’s add the API service. Click Pipeline.

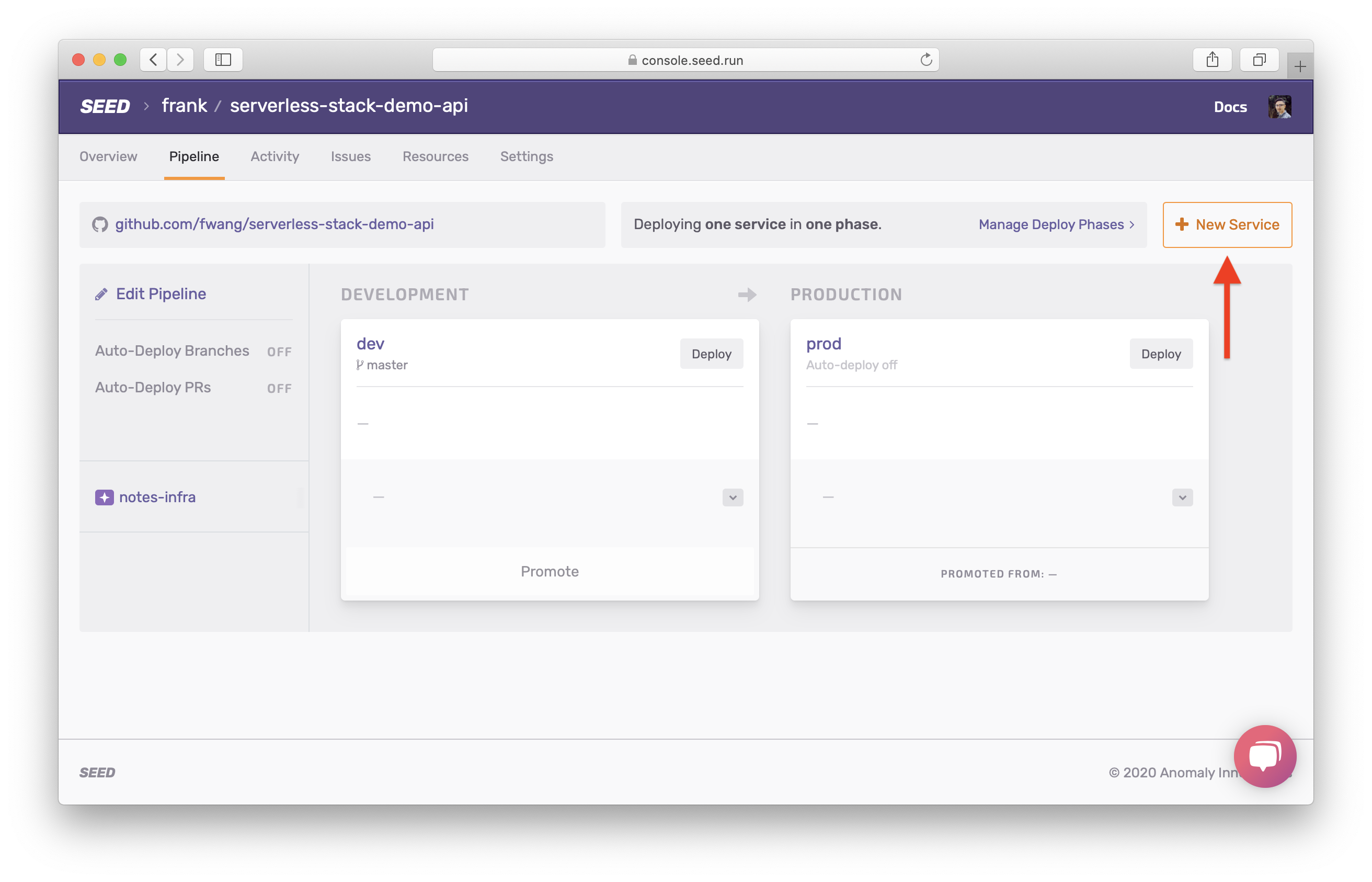
Click New Service.

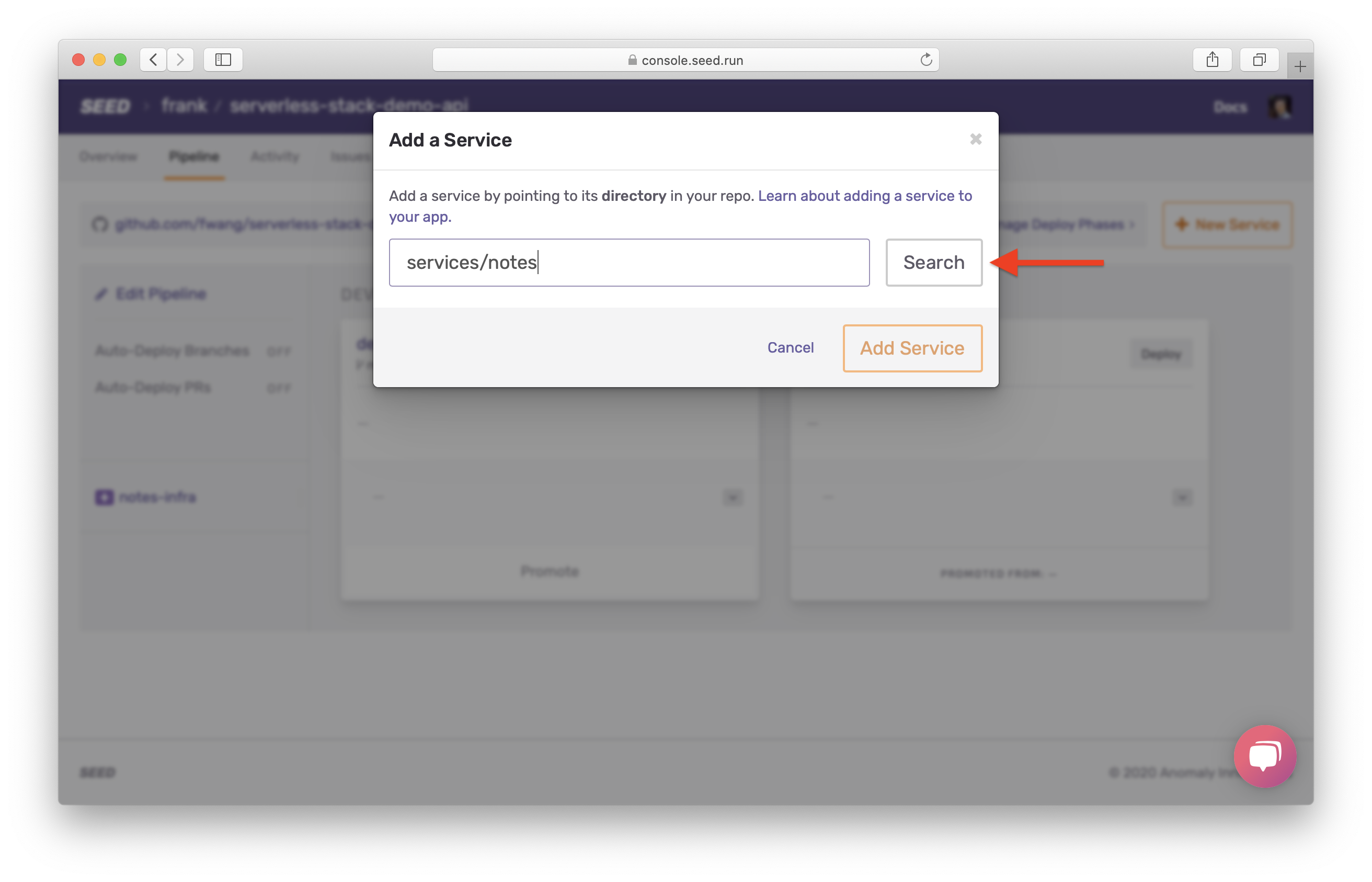
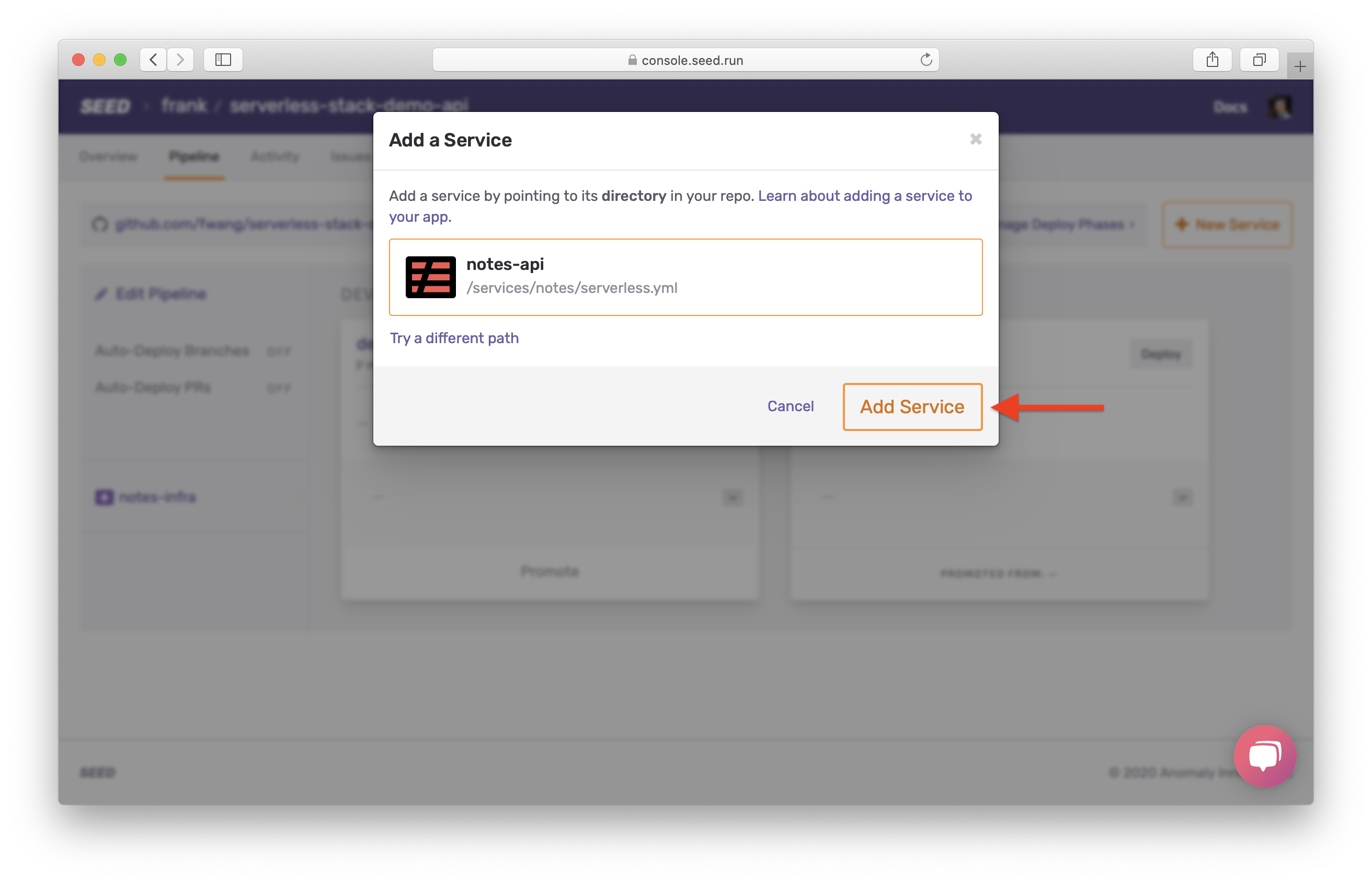
Enter the path to the notes service services/notes. Then hit Search.

Seed will search for the serverless.yml file in the path, to ensure you entered the right path. Hit Add Service.

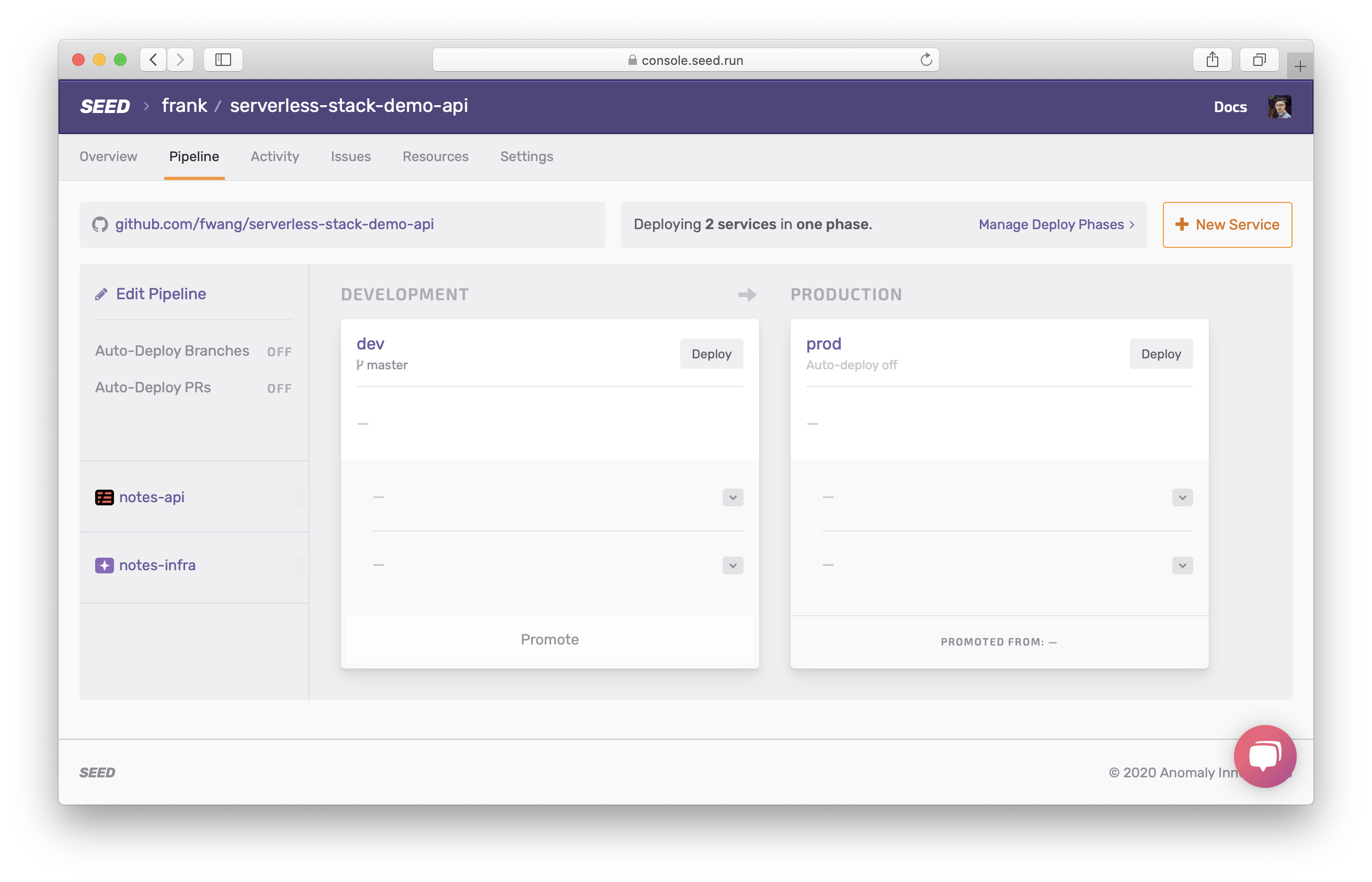
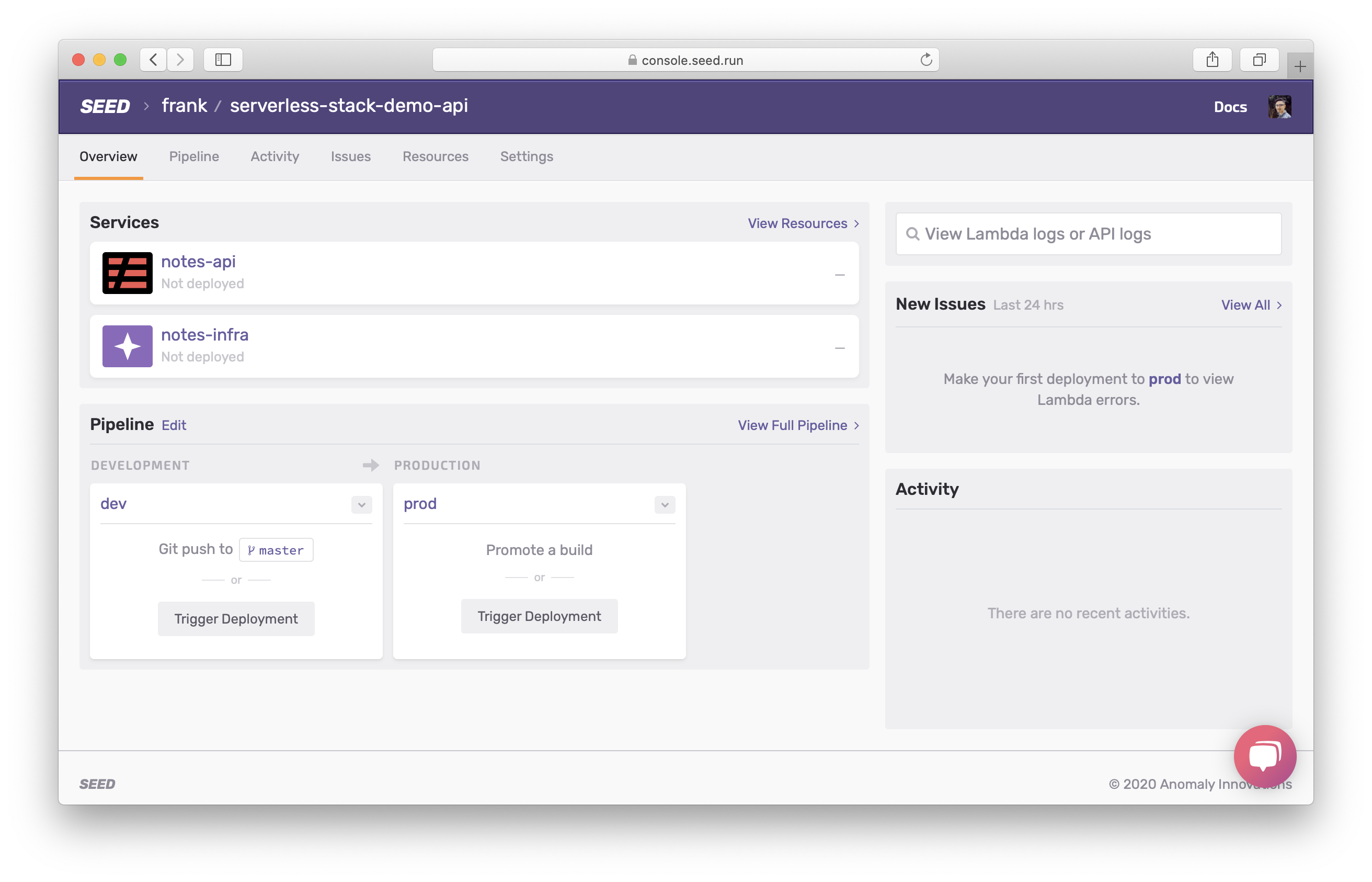
Now you have 2 services.

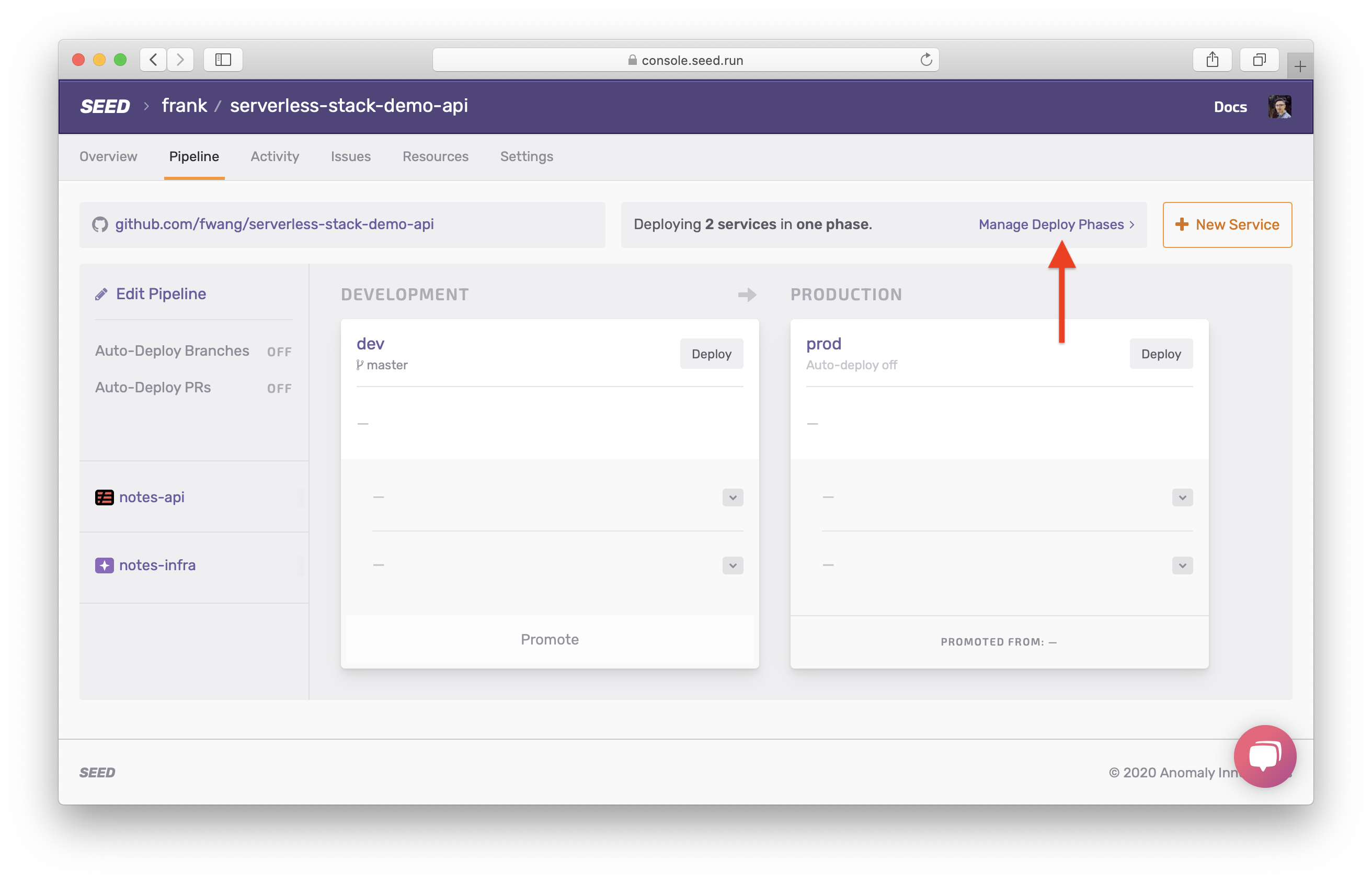
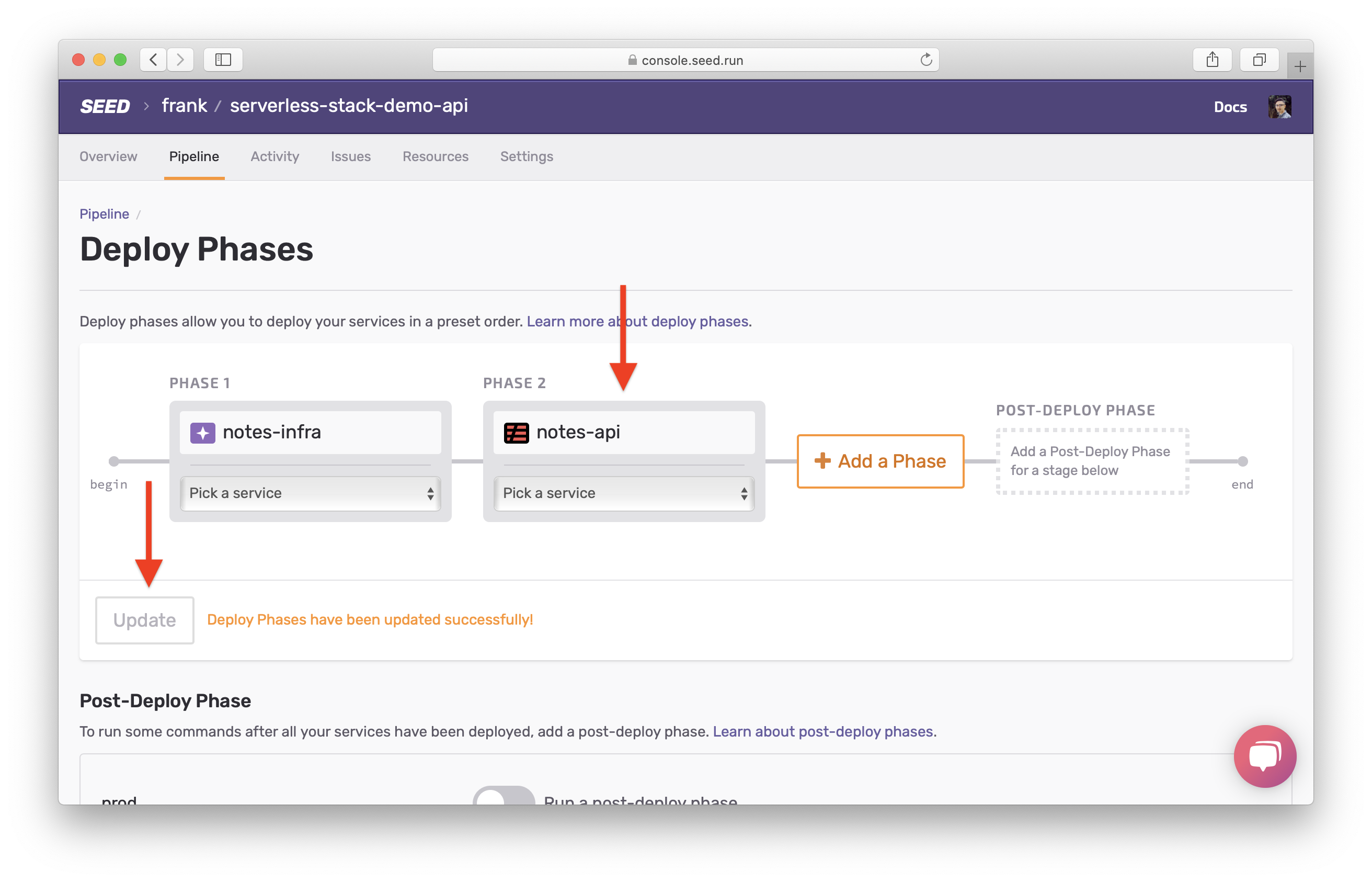
Before we deploy, let’s make sure the services will be deployed in the desired order. To do this click on Manage Deploy Phases.

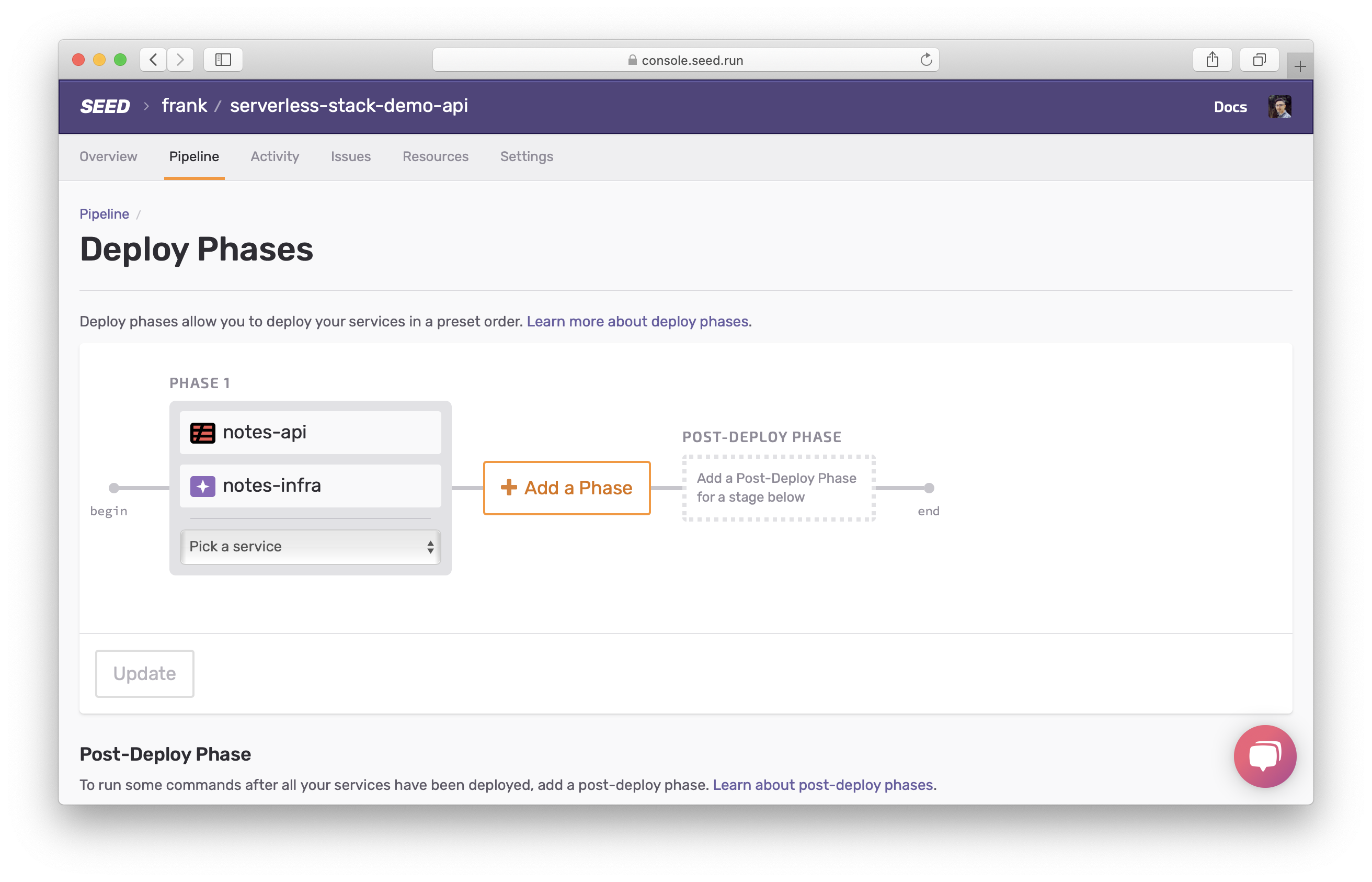
Here you’ll notice that by default all the services are deployed concurrently.

Select Add a phase and move the API service to Phase 2. And hit Update Phases.

Now, your new app is ready to go!

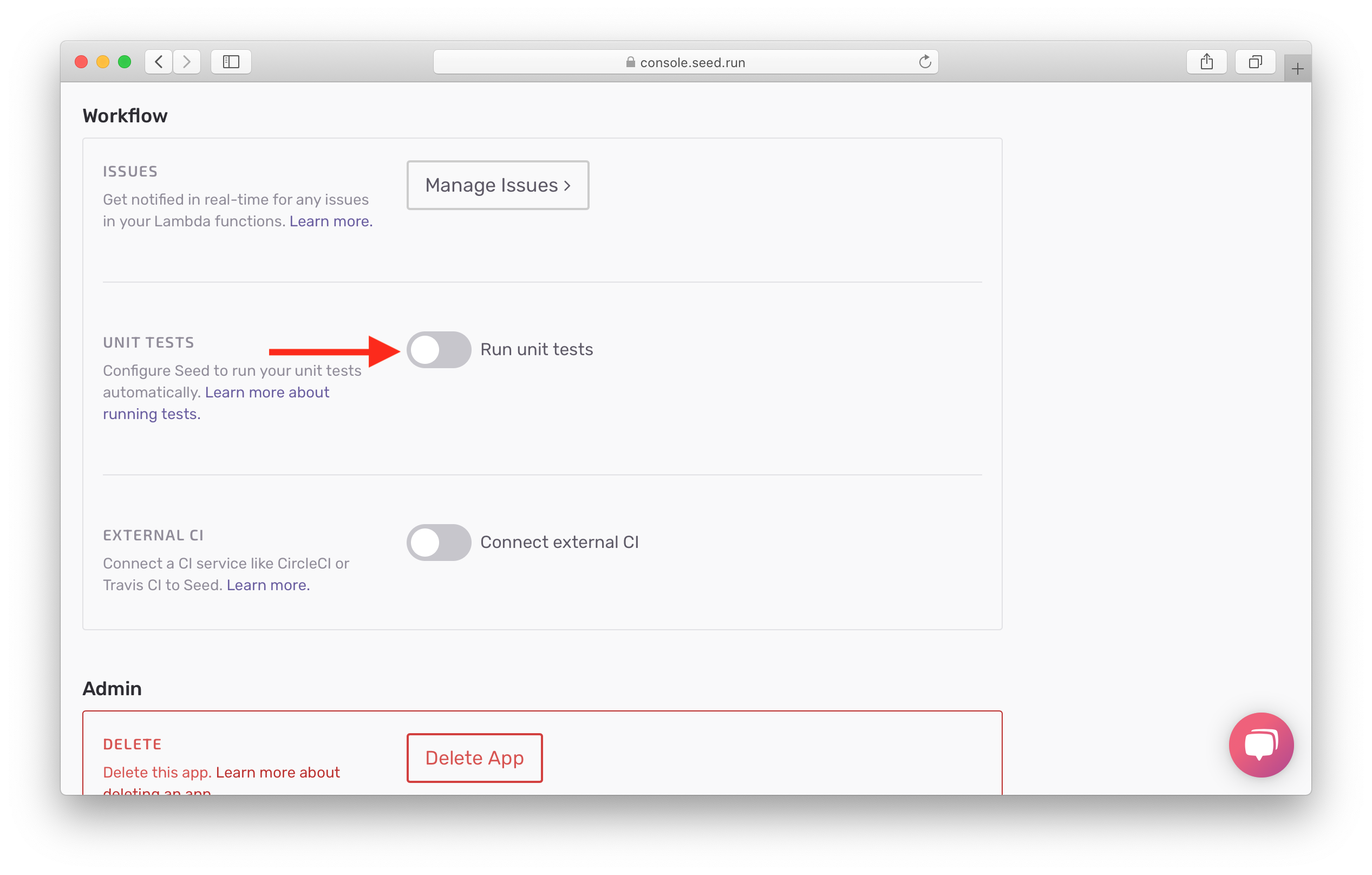
Now before we proceed to deploying our app, we need to enable running unit tests as a part of our build process. You’ll recall that we had added a couple of tests back in the unit tests chapter. And we want to run those before we deploy our app.
To do this, hit the Settings link and click Enable Unit Tests.

Back in our pipeline, you’ll notice that our dev stage is hooked up to master. This means that any commits to master will trigger a build in dev.
However, before we do that, we’ll need to add our secret environment variables.
For help and discussion
Comments on this chapter